If you are in the process of developing a new website, you may enter into a debate as to whether it worth the time and effort investing in creating AMP page.
AMP is a web framework that integrates across a range of Google products. Whilst AMP is not a search engine optimisation ranking factor, speed is a factor, and AMP delivers a fast, reliable web experience.
Or, if you currently have a website generating AMP version of pages, then you may want to measuring the impact AMP has on your user experience and website visibility.
What is AMP?
AMP is a Google-backed project with the aim of speeding up the delivery of content through the use of stripped down code known as AMP HTML. Put simply, AMP is a way to build web pages for static content (pages that don’t change based on user behaviour), that allows the pages to load (and pre-render in Google search) much faster than regular HTML.
AMP has been rolled out in response to projects such as Facebook Instant Articles, in which Facebook can host and render publishers content directly within their news feed, meaning the process of viewing a piece of content is much quicker than opening the equivalent web page in a mobile browser.
Facebook’s Instant Article technology is what’s known as closed, thus the technology used to display Instant Articles is specific to only their platform. The AMP project uses an open-source framework, meaning that it can be used by a whole host of other companies to serve content that’s been built using AMP HTML, including platforms such as Twitter, Pinterest and Google search, which is big news for content publishers.
How will AMP be used?
Google will be using AMP to quickly serve content on mobile devices without users having to click through to a website to view the content. You can view a demo of AMP within Google’s search results here if you’re reading this article on a mobile device.
Pages that have a valid AMP version will be served within the mobile results as a carousel above the rest of the results for a particular topic.

For example, the top stories section of Google’s results on the example above displays AMP versions of ‘mars’ related news stories, above both the news and regular results for that query. This is clearly a huge opportunity for publishers who have created AMP versions of their content to outrank those who are slow to adopt AMP.
Examples of AMP
Publishers who choose to create AMP versions of their content will still need a regular desktop version of those pages. For example, if you have an AMP version of a particular page, you would need to mark it with a rel AMP HTML link on your desktop page, which would point Google in the direction of your AMP HTML page. So, publishers that choose to adopt AMP would end up with a page on their domain constructed of AMP HTML, as well as a regular HTML version of the page.
The Guardian has already rolled out AMP versions of every news story on their site, which you can view by adding /amp to the end of any news story on the Guardian website, such as this article which is hosted on the Guardian domain. To further increase the speed in which a piece of content can be viewed, AMP content that will soon show up in Google’s search results will typically be a cached version of an article hosted on gstatic.com, not the domain of the publisher in question.
The inter-dependencies between the desktop and AMP versions of a piece of content were highlighted by the guys at Distilled in a recent Whiteboard Friday diagram which you can see below:

Despite the fact that there are 2 references of the AMP version of a page on the diagram above, the Guardian only needs to create and host one AMP version of each article on their site. Companies such as Google, Twitter, Pinterest and Linkedin could then host cached versions of the AMP content that has been created by publishers like the Guardian, meaning a user will be able to read the article without actually having to visit the Guardian’s website.
Measuring the impact of AMP on search visibility
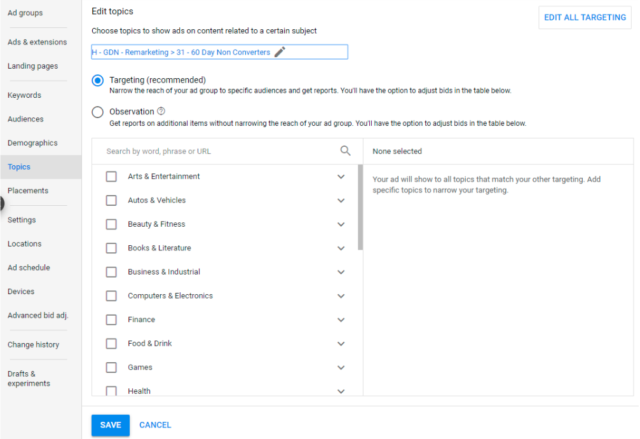
If you are creating AMP pages on your site, there are two ways to measure the impact it is having on your search visibility.
Google Search Console will report your AMP pages surfacing in the Google Discover results.
Here is a quick guide to getting started in Search Console

If your AMP pages are not appearing, keep in mind you can use Google Discovery Ads to advertise on this platform.
And you can use your Google Analytics data to measure the behaviour of users interacting with your AMP pages. Google has written a guide here.
Limitations of AMP
AMP HTML is designed to improve both the speed and readability of content, meaning the code used is heavily stripped-down. Thus, there are some visual limitations to this approach, which are as follows:
- No JavaScript will be allowed other than an off-the-shelf AMP library
- Images will only load when you scroll down to them (lazy load functionality)
- A streamlined version of your CSS will be required
You can read more about the technical requirements for AMP HTML here.
What can I do to prepare?
If you’re regular blogger using a CMS such as WordPress, then you’ll want AMP to be an integral part of your publishing strategy in the future. Essentially, to increase your visibility in Google’s mobile results, you’ll need to create AMP versions of your content. WordPress already have an AMP plugin available, which can dynamically generate AMP compatible versions of the posts on a WordPress site.
If you’re a publisher using another CMS, or considering building a custom CMS, then you should certainly consider incorporating AMP functionality into your site as soon as possible.
Why should I care about AMP?
If users are coming to your site primarily to read content from your blog / news section, then this is a clear opportunity for you to get a head start in Google’s mobile results by creating AMP versions of your content prior to Google incorporating AMP into their results this February.
For example, let’s imagine there are 3 different sites serving 3 how to guides on the same topic, and only one of the sites is serving an AMP version of that content. In cases like this, it appears that the AMP version would appear above the regular results. Need I say more?
Have you just learned something new?
Then join the 80,000 people who read our expert articles every month.