These can slow your website down, negatively affecting conversion rates and search engine rankings, as well as making GTM messy and difficult to use.
In just a few simple and risk-free steps, you can detox your GTM account and reap the benefits…
Performing a GTM tag audit
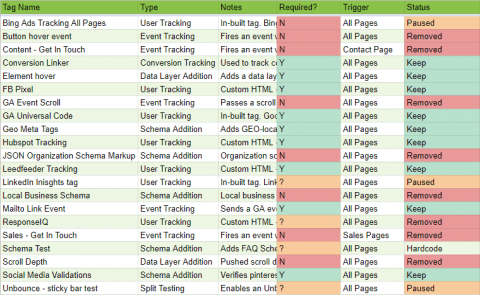
Firstly, we need to audit each and every tag within Google Tag Manager to see what they are doing, if they are needed, and what triggers them:

It’s handy to keep a written record of the tags used on your website, along with notes and the current status on them all for future use.
Using this method you can now identify:
- Which tags are now irrelevant and can be paused or removed
- Which tags are triggering on more pages than needed
- Which tags are a mystery and need further investigation
- Which variables each tag uses
- When each tag was last edited
You’ll often find tags which contain tracking scripts for web tools which are no longer paid for or used. By removing the tag you save each user unnecessary time downloading and running those scripts.
To save you time, try using our free GTM tag audit template.
Eliminating unwanted GTM variables
The next line of detoxification is to look at the two types of variables within your current workspace.
Built-in variables
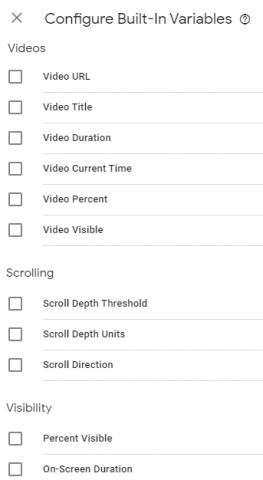
Starting with GTM’s built-in variables, press configure to see which ones are set:

The variables set within the videos, scrolling and visibility sections are the ones which can slow a website down the most, so disable any variables not identified during the previous tag audit.
User-defined variables
Most user-defined variables within GTM are simply pieces of data which exist within the browser or Google Tag Manager already, such as a Data Layer variable, set JavaScript variable or a variable from a 1st-party Cookie for example.
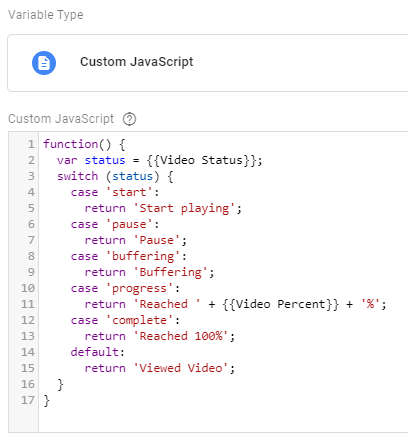
The only user-defined variable which can cause a great deal of toxicity is the custom javascript variable which, in theory, can be set on an inefficient loop which in-turn stops any subsequent scripts from doing their job until it is finished.

If you need to run custom JavaScript then it’s best to get a developer to check it over for efficiency, or to only use solutions provided by reputable online tool providers.
Optimising triggers in GTM
As well Google’s own best practices for triggers you should look at each trigger in your workspace and ask yourself these three questions:
- Does this trigger need to be used on all pages, or just a specific page or set of pages?
- Does this trigger need to run as soon as the page is viewed, or after everything has loaded?
- Does this trigger need to fire right away, or can it be delayed by a small amount of user interaction time?
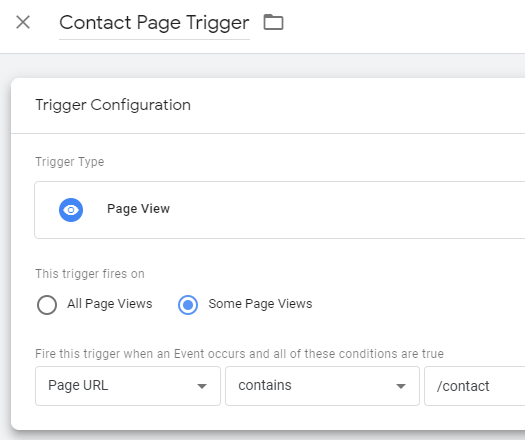
Page URL triggers
If a tag is only needed on a certain page such as the main contact page, then just enable the trigger on that page view only:

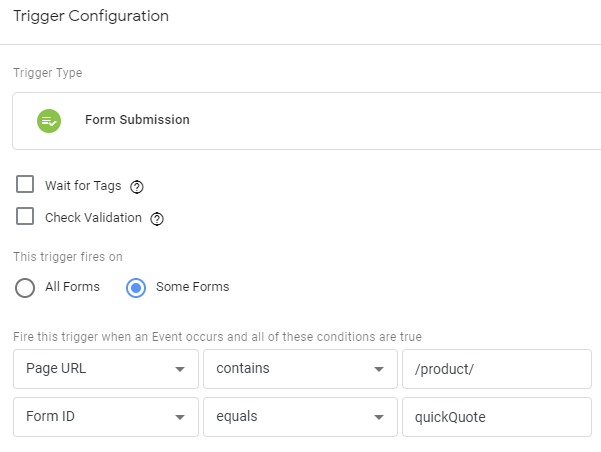
This can also be used on a common URL pattern such as all product pages containing the URL path /product/ for example, or in conjuncture with element or form triggers to only enable them on the right pages:

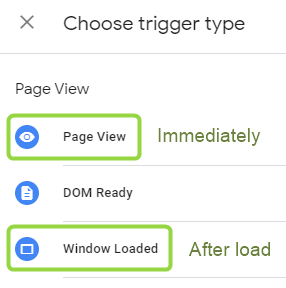
Page view trigger
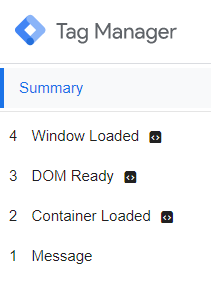
When using the preview and debug mode within GTM, you’ll see the event timeline within the summary section:

Starting with the first occurring event, we have three choices when to fire a tag when a page is loaded:
- Container loaded – Page open – Fires all tags immediately when the Google Tag Manager container loads up – Note that the GTM container should be one of the first lines of code within the HTML
- DOM ready – All HTML loaded – Fires all tags when the whole HTML code is readily structured – Only really needed for data capture from the previous event and will not have a noticeable impact on site speed
- Window loaded – All resources loaded – Fires all tags after all images and scripts are loaded on the page and the user can see the results
So this gives two main choices for when to fire a tag, as soon as possible, or after everything is loaded:

Clearly tracking scripts are important to load right away, but you could speed up the load time of your website by delaying these scripts to the window loaded event:
- Video handling scripts
- Chat popup scripts
- Dynamic content scripts
- Exit pop up scripts
- Custom widgets, tools, etc.
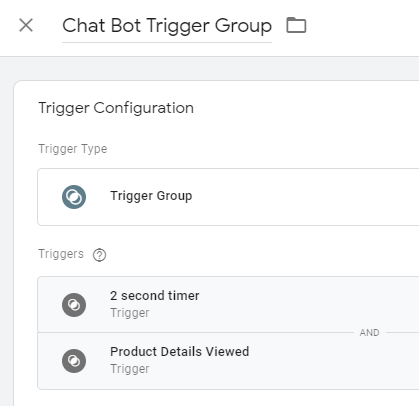
Nested trigger groups
A fancier way of handling the lesser important scripts listed above are nested trigger groups which can combine the GTM timer trigger with other triggers such when a DOM element is visible or when a certain scroll percentage has been reached.
No human could possibly want to use a chat window within two seconds of a page load, for example. Why not delay the script to load in the chat software with a two-second trigger and only show it when it’s relevant to the user?

Other handy detox hints
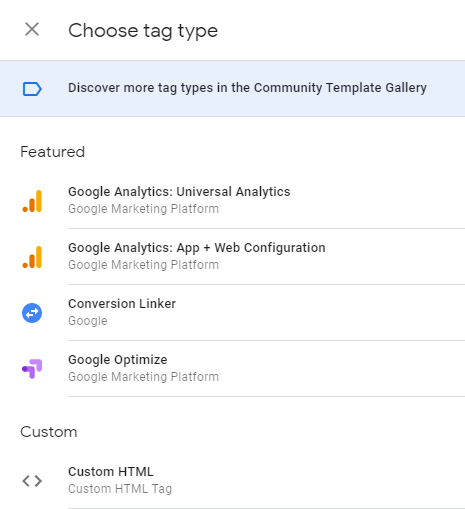
Using default GTM tags
The tags featured within the featured tag gallery or within the community template gallery are a much better option to use than using the custom HTML tag to paste in a tracking script:

These pre-made tags are regularly updated to include the latest version of the code so you won’t be lumbered with any old in-efficient code slowing your website down.
Avoiding over tracking
Do you really need to fully track Facebook if you are not running Facebook ads? The same goes for CrazyEgg or HotJar, do you need to run them on every page, or are you even using them at all after several months?
You may wish to delay pixel tracking on these platforms using the window loaded trigger mentioned earlier for a speed boost.
![]()
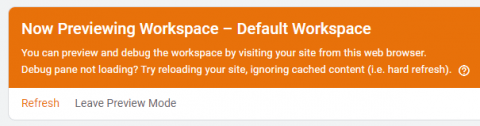
Previewing changes
Remember that you can preview, test and debug any changes to Google Tag Manager without affecting any real users on the website.
Within preview mode, you can even simulate clicks by holding down CTRL or CMD on your keyboard, have a play around with it as it only goes live when you press submit:

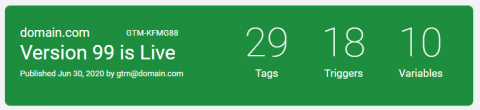
Version control
Every change made on Google Tag Manager is linearly version-controlled, which means that you can also roll-back to a previous version of the container if anything goes wrong:

This means that you can experiment with GTM improvements without worrying too much and you can always revert to a steady-state if you need as a safety net.https://www.hallaminternet.com/multiple-accounts-analytics/
Have you just learned something new?
Then join the 80,000 people who read our expert articles every month.