Planning a new website doesn’t have to be daunting. We’ve created this handy guide to ensure your site delivers effectively for your business.
From gathering vital information on your customers to better inform your product decision making to content inventories and sitemaps, we cover everything you need to know from SEO to CMS.
1. Get to know your users
For a business or service to succeed, it needs to succeed for the customer, yet most businesses forget this when it comes to the development of their products and marketing.Customer research focuses on understanding customer expectations, behaviours, needs, and motivations. Insights are then used to ensure that all product design decisions do benefit the user.
Hold interviews with users to explore their thoughts and feelings in relation to a product or service. Next, consider testing: what customers say and what they actually do is typically different. Observe users completing particular tasks and ask them to describe their actions, thoughts and feelings whilst completing their user journey around the site. You might want to video them for later analysis, too.
Finally, a testing scenario is helpful to see how users perform particular tasks you set them. See what users do when they use a product in a natural scenario.
Don’t have the budget for deep user testing? You can still collect data quickly and for free through sending out email surveys and questionnaires, guerrilla testing a product or listening to inbound calls.
2. Do some competitor research
Checking out what your competitors are up to can be a great source of inspiration, as well as allowing you to identify potential gaps in the market. Have a look at the websites of your main competitors and note down what they do well, what they could be doing better and anything else you can learn from them. Follow the user journey in the mind’s eye of your personas, see how accessible the content is and highlight where you feel frustrated. A word of warning: don’t be sucked in by design for design’s sake. Just because it looks flashy and cool doesn’t necessarily mean it’s useful for your users.
We have published a guide to our top 27 digital marketing tools that includes a number of competitive research tools and we have also written a guide to identifying your online competitors.
3. Decide on an SEO strategy
I can’t stress enough how important it is to consider your SEO strategy at an early stage in your planning process. There’s nothing worse than trying to ‘do’ SEO on a site that hasn’t been built with search in mind, and achieving decent rankings will be a right headache. Keyword research undertaken by an SEO agency will enable you to create a well targeted sitemap and content, and a website brief written from an SEO perspective will ensure your developers are building your new site in a Google-friendly way.
Here are 4 SEO tips to kick start your new web design project.
4. Complete a content inventory
If you have an existing website that you are rebuilding and aren’t starting your digital presence from scratch, it can be very useful to complete a content inventory early on in your planning process. This is essentially an audit of all the content that exists on your current site, and allows you to assess what is still relevant, what needs rewriting and what needs scrapping altogether. It will also highlight where the gaps are. Remember to look at the content from the perspective of your users, too.
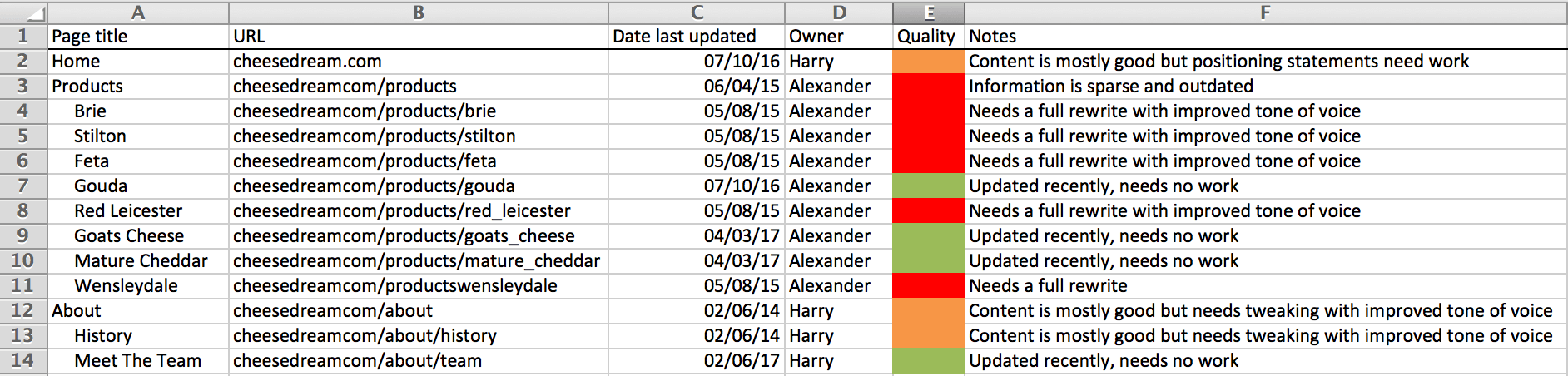
It’s very simple to put together a content inventory. If you have less than 500 URLs on your site, you can use Screaming Frog‘s free SEO tool to crawl all the pages and export the data to CSV. You can then add columns to your spreadsheet as needed to assess the content on each of those pages.
You might want to include:
- Description of the page content: what is it for? Who does it speak to?
- Date the page was last updated: this can help when deciding if the content on a particular page is outdated.
- The author or owner of the page: who will need to write the content if it needs updating/improvement?
- Quality of the content: I suggest using a Green, Amber and Red system here. Green needs no change, Amber means an update is needed, Red needs scrapping completely.
- Action: what needs to happen to the content, if anything.

5. Allocate your resource
Often, an overlooked but essential part of your planning process is ensuring that you have the right resource available at the right time. For example, who will be writing your content? Do they have enough time allocated in order to deliver by the deadline? Are any of your key stakeholders unavailable during the UAT phase?
Planning for this early will help ensure that your website project is not delayed and that potential bottlenecks are anticipated and cleared before they become a problem.
6. Plan a card sorting session
Card sorting is a great method for establishing the ideal information architecture for your website. It is most effective when completed by a wide range of participants, including your existing customers, your staff and perhaps even friends and family.
In a card sorting session, participants are asked to organise your website content into groups that make sense to them. They can either be given predefined categories for sorting, or you can allow them to name the groups themselves (known as ‘open’ card sorting). If you would like to be thorough, you could hold an open session first, then a closed session once you have analysed the data and established the names of your content groups in order to test them out.
Card sorting can either be done the old fashioned way by getting everyone together and using post it notes, or there are now several online tools that allow you to create the exercise digitally and send a link to anyone you would like to participate.
7. Finalise your sitemap
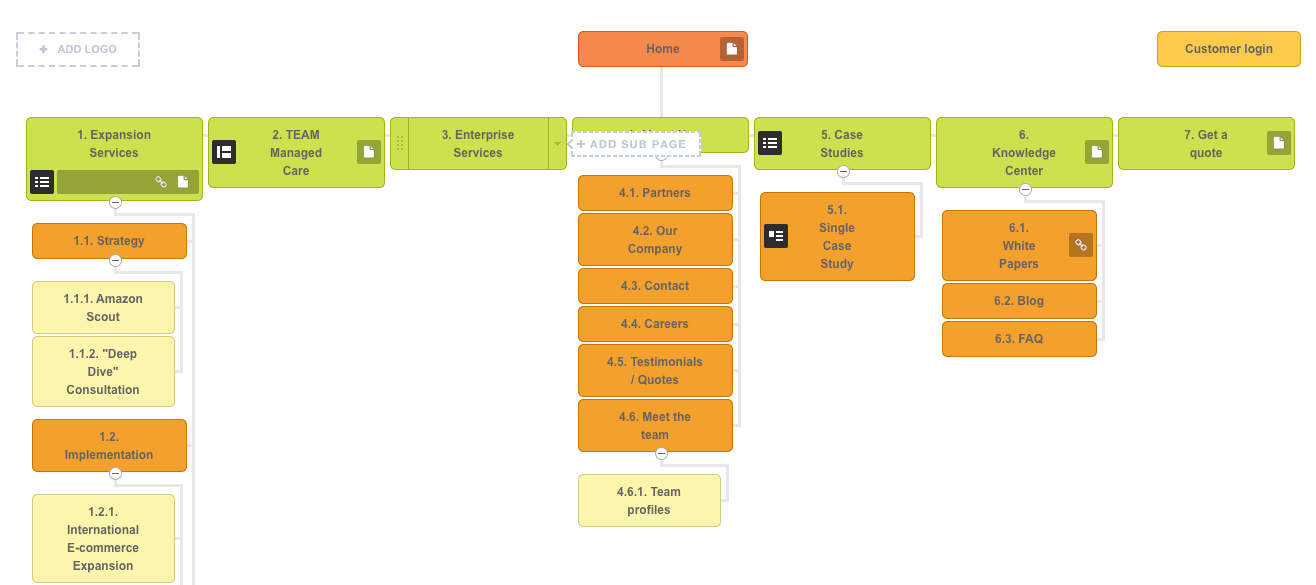
So you’ve carried out user research, looked at your competitors, completed your content inventory and held a couple of card sorting sessions. Now it’s time to take all that lovely, useful data and shape your sitemap.
By this stage, it may well be fairly clear what pages your website needs to include and how they should be categorised. You can use a spreadsheet for creating your sitemap, although I recommend creating it in a way that is easy to visualise – Slickplan is a great digital tool for this.

At this stage, we recommend completing some user testing to ensure that your sitemap makes sense. Tree testing is perfect for this – it allows you to present the user with a variety of tasks to complete within a simple text-based version of your sitemap. For example, if you are a solicitors firm, one of your tasks may be: “You are going through a divorce and would like to talk to someone about the custody of your children” or “You are buying a house and would like a conveyancing quote”. You can then see if the user finds what they are looking for easily or if they get led down the proverbial garden path!
A great online tree-testing tool can be found at Optimal Workshop.
8. Consider your call to action
The call to action (CTA) is one of the most important parts of your site, so it’s critical to consider what this should be before embarking on wireframes and design. What do you want your customers to do once they are on your site? Request a quote, book a free consultation, call you to discuss your project?
Once you have decided on a CTA, ensure that it is front and centre of the user journey and that it is quick and easy for your customers to act once they have decided to work with you.
9. Pick a suitable CMS
The content management system is the framework that your website is built upon and it powers the back end of your site. The CMS that’s right for you will depend entirely on the type of website you are building. If you are working with a web development company, they will be able to recommend the best CMS for your needs. A word of advice – always avoid a proprietary CMS, as it often causes you to become locked in with a web development company and can make it much harder for you to get changes made to your site.
At Hallam, we’re champions of WordPress. It’s a very flexible and extendable framework, meaning it is suitable for most projects, and updating your content is super easy, even for tech novices. WordPress can be used to build pretty much anything that comes to mind, from personal blogs to complex custom web apps, and is open source so you will never be tied into a system that only a limited number of people are able to use.
Now you’re suitably prepared to embark on the design and development of a website that makes sense, addresses your users needs and converts them into customers. Good luck!