What is a 301 redirect?

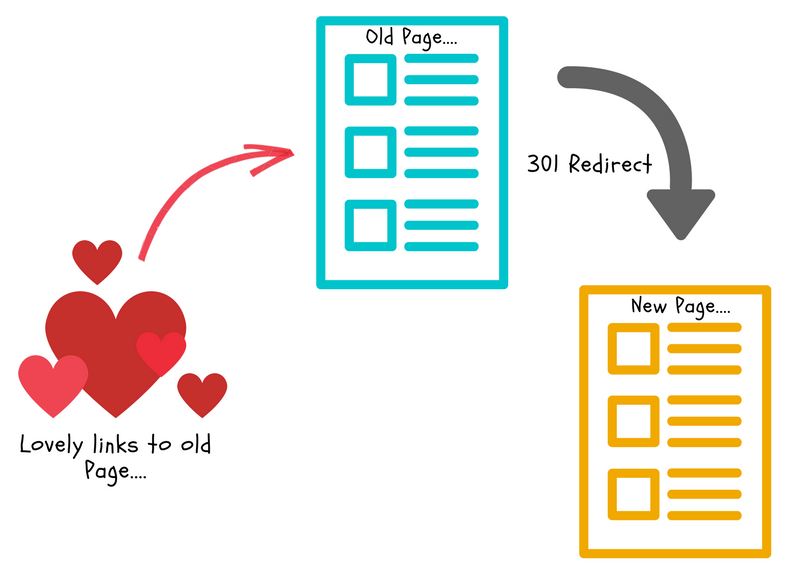
A 301 redirect is a way of sending website visitors to a live URL, when the one they originally requested has been removed. A redirect should point to the most relevant or similar live page to the one that is no longer needed, this ensures the best user experience for the visitor and means that any backlink value is directed correctly and not lost with the old page.
For example, if you’re auditing your URLs and find one like https://www.example.com/old1234.html you’ll probably want to clean this up, so you might use a 301 redirect to send visitors from that page to a cleaner page – https://www.example.com/new.
This will stop anyone landing on the previous page and any sites that were linking to the old page will now pass link value to the new page. Even after redirecting a page, you should go and update any backlinks you have on other sites to point directly to the new page, this ensures all the link value is passed.
What does “301” redirect mean?
301 redirects can appear as ‘301’ or ‘301 Moved Permanently’. It is an HTTP (HyperText Transfer Protocol) response status code that shows the response from the server where the page is hosted to the browsers that requested the URL. 301 status codes aren’t inherently bad, they simply state that the page requested has been redirected to another, and this will be the one that the browser serves.
Actually, getting a 301 response can mean you’re doing a good job keeping your site architecture tidy – stopping visitors from landing on irrelevant, old or broken pages.
Whenever your website server “serves” up a web page on your site to a visitor (either a human or search engine spider), it also serves a status code in the header. This information is “served” before the actual page content and informs your browser (or search engine) what the page (or file) contains, be it an image, HTML, PDF, video etc. The server status code is designed to inform the visitor or search engine of the “status” of the page (file) in question.
The “301” status code is one of many HTTP responses, that tell us and search engines what is happening with that URL. The HTTP response status code, “301”, means this URL has moved permanently, meaning any links featuring the old URL should be redirected to the new URL provided.
One quick and easy way of checking the HTTP response status of one or bulk URLs is this tool.
When should you use 301 redirects?
301 redirects should be used when a page is no longer relevant, useful or has been removed. They are also really valuable for site rebuilds, where URLs are tidied up into the newer, cleaner pages. It is very important to redirect any old URLs that won’t be staying the same on a rebuild of your website.
Use cases:
- Moving to a new domain (our previous website was Hallam.biz which is now redirected to Hallaminternet.com)
- Cleaning up dynamic URLs and redirecting them to shorter, search engine friendly versions
- Preventing duplicate content problems; for example, if you have multiple blogs written on the same subject and want to aggregate them into one super blog post
What is the difference between a 301 redirect and the rel=”canonical” attribute?
To clear up some confusion, let’s address the difference between a 301 redirect and the rel=”canonical” attribute. The rel=”canonical” attribute is often misused as a 301 substitute.
- A 301 redirect is a permanent redirect that sends the user directly to the new page
- Show new “Page B” when trying to access old “Page A”
- The rel=”canonical” attribute is an indication or a suggestion for the search engine as to which version of a group of similar pages is preferred for indexing, to avoid duplication of content
- Show “Page A listing products by price” instead of “Page B listing products alphabetically”
Therefore, the canonical tag that isn’t self-referencing should only be used on pages which show identical or near-identical content to other pages (dynamic pages with multiple URLs for the same page, as in www.example.com/index.html should have a canonical tag pointing to www.example.com as it is the exact same page.). 301s should only be used when a page is being removed, moved or replaced.
SEO benefit of 301 redirects
301 redirects are very important for SEO and can be the difference between a successful site rebuild and an unsuccessful one. There are a number of ways they can be useful:
Keeping visitors engaged in your site:
If a visitor clicks on a link and is presented with a 404 page, this will negatively affect their experience of the site and could cause them to become frustrated and leave. Having 301 redirects in place means that the visitor can easily land on and navigate the site, engaging with content that could eventually turn them into a customer or follower.
Link equity:
301 is the preferred choice of 3xx redirects for SEOs due to its proven ability to pass on around 90% link equity from the redirected page. This is less likely with 302 redirects, which are temporary and therefore search engines may not pass the link equity it should through to the new URL.

Removing old URLs from a search engine’s index:
If a search engine spider encounters a 301 redirect when crawling your website, it indicates to them the need to remove the old URL from their index, and replace it with the new one instead. This means that the new page should eventually replace the old page in the search engines index – and in the meantime, the old URL will redirect human visitors to the new URL whenever anyone attempts to access it.
If you don’t use a 301 redirect whenever you remove a page from your site, search engines will be served a 404 Not Found error response code, which can result in the page being dropped from the search engine’s index completely over time.
Problems with 301 redirects
301 redirect problems typically arise from their improper or incorrect use.
The most common manifestation of this is when a website owner redirects all old site pages to the new homepage (because it’s quicker). If you’re slimming down the content of your website, creating new pages or categories, you need to spend time making sure that each old page is being redirected to the most relevant new or existing page. Think about user experience and whether you’d be cheesed off if you wanted to find that article everyone has been talking about, only to be redirected to the homepage!
Another issue that crops up over time is redirect chains. After multiple site refreshes, it’s easy to fall into this trap, but it’s crucial that you learn what chains are and how to remove them from your redirect list.
An example of a redirect chain:
- Page A has a lot of backlinks but you want to point it to Page B.
- Site gets a refresh, now Page B points to Page C.
- Page D is a stunning, shiny new page, so you point Page C to Page D.
Now you’ve got a chain of redirects that means link equity is trying to flow from Page A all the way to Page D.
Essentially, chains need to be flattened out so that each old variant of a page redirects straight to the new one. For example:
- Page A > Page D
- Page B > Page D
- Page C > Page D
Redirect chains are why it’s so important to keep your .htaccess or redirect plugin tidy to see where your chains are and easily rectify them.
How to set up 301 redirects
Now that we’ve discussed what 301 redirects are, their importance, and the instances in which you should be using them, we’ll now go on to explain the most common way of implementing them for pages on your website.
301 Redirect: .htaccess
In the vast majority of cases, a web server’s behaviour is configured using what’s called a .htaccess file. This is a simple text file that sits in the root directory of your site. For the purpose of implementing a 301 redirect, you will need to place a .htaccess file in your root directory (if one doesn’t already exist). You can create/edit a .htaccess file using any plain-text editing tools like Notepad, Sublime or Textedit – before naming the file you have created/edited ‘.htaccess’.
To explain the text that should be contained within your .htaccess file, we’ll start by using a very basic example such as renaming a page on your website. For example, if you wanted to change a page’s URL from:
https://www.example.com/old.html
to:
https://www.example.com/new
To ensure the old page redirects to the new page, you would need to add the following code to your .htaccess file:
redirect 301 /old.html https://www.example.com/new
Here’s an explanation of what the code above means:
- “redirect 301” tells search engines (and browsers) that your page has been moved permanently
- “/old.html” – provides the old location of the page
- “https://www.example.com/new.html” – is the new location of the page you’re telling the server to redirect visitors to. This part of the code requires the complete URL to work properly
It is important to note that if you are moving multiple pages, you will need to include a redirect statement for every page you’re moving. Having a unique line for each page is recommended as the safest approach if you want to ensure that your commands are picked up by search engines.
301 Redirect: WordPress

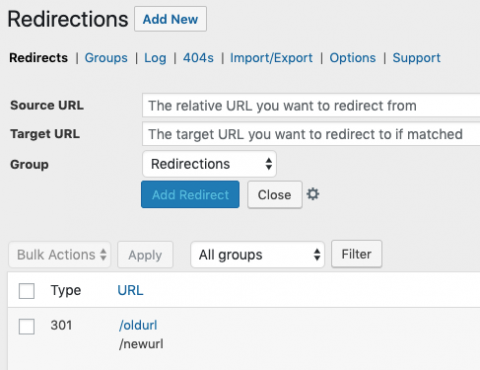
There are very useful plugins that can be used on WordPress sites, which take the coding element away from creating a 301 redirect. Plugins, such as Redirection, allow the user to input the old URL then the new URL and snap – you’ve got a 301 redirect. This makes the process of implementing redirects simpler and quicker, often cutting out the need for developer involvement.
Apart from the primary function of the plugin, Redirection is also a really useful tool for picking out broken links and 404s, importing or exporting bulk redirects and comes with its own log of which user agents/referrers have accessed the website and when. This can be exported for log file analysis.
301 Redirect Timesaving Tips
While vitally important, implementing redirects can be time-consuming and tricky to get right the first time. Here are some tips to help you save time and make the process a little smoother.
If you can keep your URLs the same on a new site, do it
This isn’t always possible, but if there are pages that exist on the old site that will have a place on the new one, keep the URLs the same. If the URLs are messy or don’t accurately describe the contents of the page, then changing them can be unavoidable. Keeping URLs the same will not only save time on mapping redirects, but will reduce the risk of traffic drops when the new pages replace the old.
Download your old URLs from as many sources as possible before site is due to go live
Don’t fall into the last minute panic trap, get all of your old URLs in a spreadsheet long before the new site is due to go live. This gives you time to accurately map out old to new and dig different sources for less obvious broken links/old URLs.
Filter your URLs and place them in order of length in the .htaccess or plugin
The order of URLs in the .htaccess determines which redirects are executed first. Use a length formula to count the character length of the URL then sort into categories and filter by longest to shortest. Putting shorter URLs at the bottom of each category will prevent it triggering before the longer URL redirects have had the chance to take place.
Use formulas to complete straight forward chunks of redirect mapping
A use case might be where a category base has been added to a live URL, so all previous URLs just need the category adding. Example: https://www.example.com/my-amazing-product to https://www.example.com/products/my-amazing-product/
Summary
Hopefully, you now have a better understanding of:
- What a 301 redirect is
- Why you would use it
- The basics involved in implementing 301 redirects
By using 301 redirects, you are essentially providing the search engines with a note to say “this page has moved, please find the latest version here”, the importance of which cannot be overstated.
As always, I’m happy to answer any questions you may have in the comments section, so please feel free to start the discussion below.